Explore the conceptually rich and visually striking world of award-winning Creative and Design Director Isabel Moranta as she shares her journey, inspirations, and most compelling projects.
Developer Spotlight: Maximilian Berndt
Blending design and development, Maximilian Berndt explores the creative potential of WebGL, animations, and interactive experiences on the web.
MongoDB with Kotlin Coroutines in Ktor
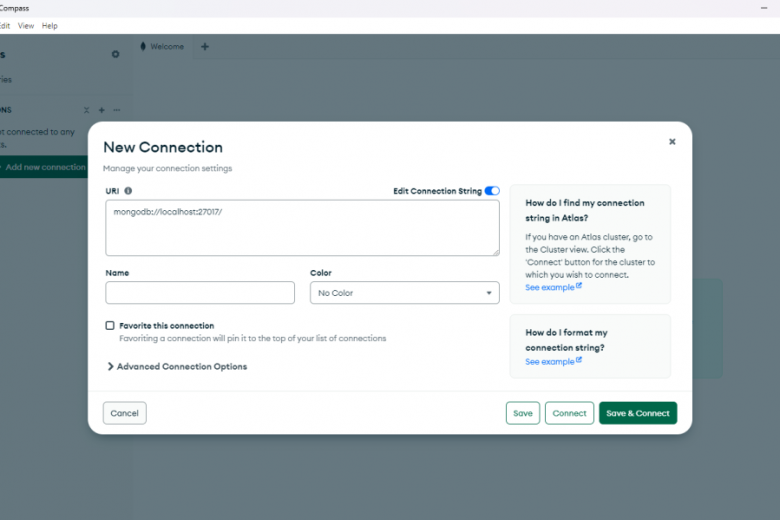
In this article, I will show you how to work with MongoDB and Kotlin coroutines in a Ktor application. Note: this article was created based on one of the services we implement in my Ktor Server Pro course. If you would like to learn how to expose a fully functional …
WebGPU Fluid Simulations: High Performance & Real-Time Rendering
A detailed look at the techniques behind high-performance, real-time, and visually stunning fluid simulations with WebGPU.
From Concept to Code: Inside the Creative Process of Thomas Monavon & Grégory Lallé
Discover the creative process of the French duo, Thomas Monavon (Designer) and Grégory Lallé (Creative developer).
100 Days of Web Experiments: A Designer’s Journey into the Unknown
A designer’s journey of creative exploration—100 days, 100 experiments, and the lessons learned along the way.
Designer Spotlight: Ivan Gorbunov
Explore Ivan Gorbunov’s approach to minimalism, creativity, and functional design.
Developer Spotlight: Fabio Carretti
From MySpace profiles to AI-driven projects, Fabio Carretti reflects on his evolution as a developer, his creative journey, and the passion that keeps him moving forward.
Motion Highlights #2
A curated selection of the latest motion design and animation trends to keep you inspired and in the loop.
Rendering the Simulation Theory: Exploring Fractals, GLSL, and the Nature of Reality
An exploration of fractals, GLSL, and simulation theory, revealing their deep connections to art, mathematics, and the nature of reality.