Compare the 8 best WordPress themes for designers in 2026—fast builds, clean UI, dependable updates, and WooCommerce depth for reliable, high-performance sites.
Obys’ Design Books: Turning a Reading List Into a Tactile Web Library
A case study on how Obys turned book recommendations into a tactile, animated web library.
The Spark: Engineering an Immersive, Story-First Web Experience
An in-depth look at how The Spark was imagined, designed, and engineered as a cinematic, scroll-driven web experience that brings story, motion, sound, and performance together in the browser.
From “What’s a String?” to Sites of the Day: Nathan Dallaire’s High-End Web Experiences
10 years ago, my brain couldn’t grasp what a string was and it turns out I was overcomplicating everything because code is called “code” (we should rename this).
10 Best Computer Science Universities in Italy 2026
When it comes to studying computer science in Italy, you’ll have a lot of options in terms of location and the particular specialization you choose to study. These universities offer some of the best undergraduate, graduate, and Ph.D. programs in the country. If you’re interested in learning computer science in …
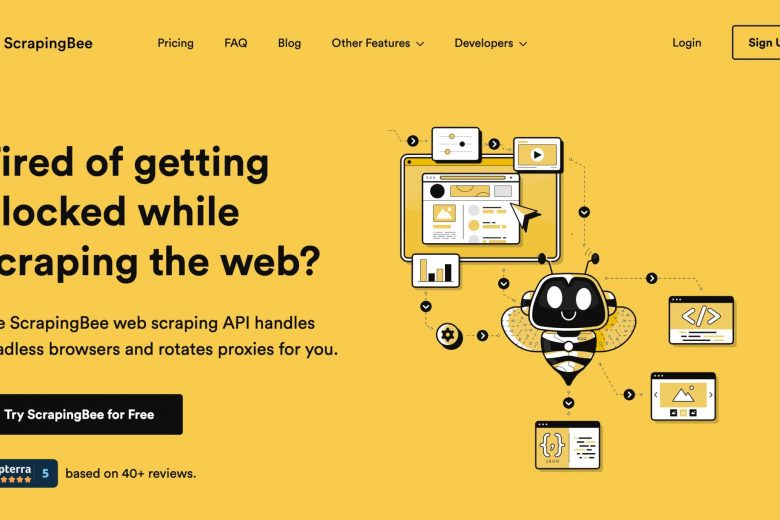
ScrapingBee API Review 2026 – Features, Pricing, Pros & Cons
Web scraping technique is used in various industries for different purpose like data mining, competitive analysis, price tracking, etc. Web scraping APIs can be really handy for building an efficient web scraper tool for various use cases. In this article, I will be reviewing one such web scraping API that …
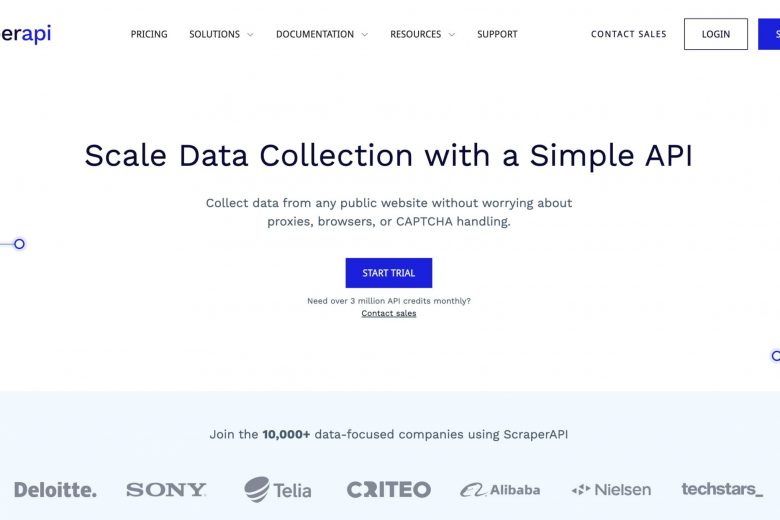
ScraperAPI Review 2026 – Scrape Data at Scale Easily
Web scraping is the process by which we extract data from the websites. If you are a programmer then you can write complete code to scrape data as per your needs. Different programming languages like Python or JavaScript can be used along with their libraries i.e., selenium and puppeteer to …
10 Best Computer Science Universities in Germany 2026
Germany is known as a country that provides the best quality technical education to its students and it is also among the top most appealing student destinations in the world. Germany has been gaining considerable attention from different students due to its excellent attributes like quality technical education, comfortable living …
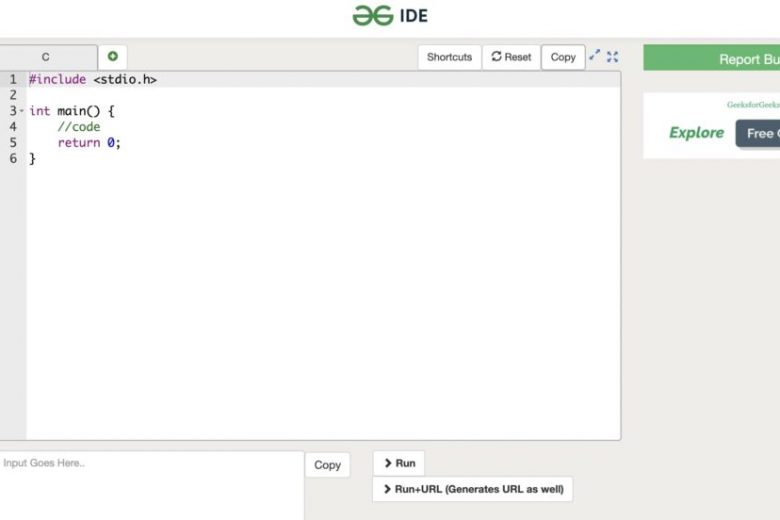
7 Best Online Compilers 2026 – C, C++, Java, Python
An online IDE or compiler comes in quite useful especially when you are looking to compile and interpret programming code to & from different languages. There is a possibility that your computer might hang if you use a bunch of apps at one time, thus, for these scenarios, the online …
Top 5 Python Frameworks You Must Know in 2026
According to the Statista study, Python was the most used programming language in the whole world. Almost half of the responders admit its popularity keeps growing. So it’s no surprise that developers want to improve their skills and complete Python projects successfully. As a hard-working programmer, you want to do …