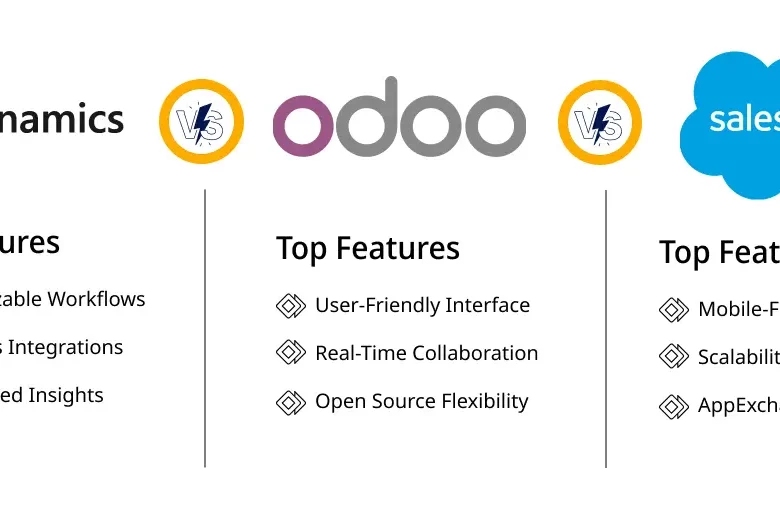
Do you need help managing your growing business with outdated software? A robust ERP or CRM platform is essential for streamlined operations and efficient growth for SMEs. Microsoft Dynamics, Odoo, and Salesforce are three leading platforms that offer unique features tailored to different business needs. However, finding the best fit …
Creating the Morphing Effect of the Luma Dream Machine Website
Learn how to create this powerful morphing effect with only JavaScript using the Canvas2D API.
Accessibility Best Practices for Single Page Applications (SPAs)
Discover essential accessibility best practices for Single Page Applications (SPAs) to ensure dynamic content, focus management, and navigation are user-friendly for everyone. Continue reading Accessibility Best Practices for Single Page Applications (SPAs) on SitePoint.
Codersee Course Platform is Ready
I am writing this post, because I would like to share some exciting news with you- the Codersee course platform has been fully migrated to codersee.com What does it look like? What if I already joined a course purchased through the Teachable platform? What is coming next? Let’s figure out …
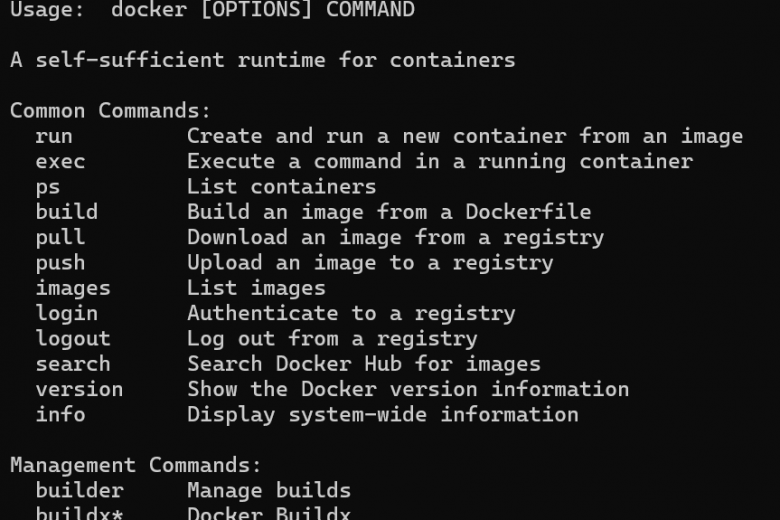
Building Your First Container with a HelloWorld Image using Docker CLI
1. What is Docker CLI? Docker is an open-source platform, and it is used to containerize the application. It packages the application along with the dependencies into the containers, which is easier to deploy. Docker CLI is a command-line interface for Docker that helps to build images and start and …
Collective #887
A Framework for Evaluating Browser Support * An official logo for CSS
Designer Spotlight: Andrea Binski
Meet Andrea Binski, co-founder and art director of UNIKO™, an award-winning design studio specializing in innovative branding and web design.
Fine-Tuning an Open-Source LLM with Axolotl Using Direct Preference Optimization (DPO)
Read Fine-Tuning an Open-Source LLM with Axolotl Using Direct Preference Optimization (DPO) and learn AI with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. Continue reading Fine-Tuning an Open-Source LLM with Axolotl Using Direct Preference Optimization (DPO) on …
Does Claim Management Work with AI Automation?
Read Does Claim Management Work with AI Automation? and learn Business with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. Continue reading Does Claim Management Work with AI Automation? on SitePoint.
Case Study: Isabel Moranta Portfolio — 2024
This case study captures the journey of crafting a personal portfolio—an exploration of bold design, creative freedom, and the beauty of designing for oneself.